Способ первый – просто и со вкусом
Само собой, можно просто написать веб сайт и его адаптировать. Об этом на Хабре уже писали. К написанному в той статье мне бы хотелось добавить две вещи.
Во-первых, с появлением html 5 появилась возможность работы с локальными базами данных. И все браузере на движке WebKit (само собой последние апдейты) уже поддерживают эту возможность. Работать с ней более чем просто.
db = openDatabase("TestDB", "1.0", "HTML5 Database", 200000);
* This source code was highlighted with Source Code Highlighter.В функцию создания базы данных передаются следующие параметры:
- Название базы данных
- Ее версия
- Отображаемое имя
- Размер в байтах
Далее открываем транзакцию и выполняем нужные нам действия
db.transaction(function(tx)
{
tx.executeSql("DELETE FROM tbl_test WHERE id = ?", [item.id]);
});
* This source code was highlighted with Source Code Highlighter.Во-вторых, стоит сказать об оффлайновом режиме работы с помощью создания manifest-файла. Подробно об этом можно прочитать на сайте Apple.
Вкратце что это такое. Манифест это обыкновенный файл, такой же, как например, css или js, содержащий в себе информацию о кэше приложения. Когда вы первый раз заходите на страницу, ресурсы, указанные в этом файле кэшируются.
Теперь как все выглядит на деле:
1. Указываем ссылку на файл на нужной нам странице
<html manifest="demo.manifest">
* This source code was highlighted with Source Code Highlighter.2. Создаем сам файл
CACHE MANIFEST
demoimages/clownfish.jpg
demoimages/clownfishsmall.jpg
demoimages/flowingrock.jpg
demoimages/flowingrocksmall.jpg
demoimages/stones.jpg
demoimages/stonessmall.jpg
И после этого все работает. С кэшем можно работать - апдейтить его, обрабатывать события и так далее.
Все это мне очень понравилось, но мне стало интересно, а есть ли какие-то специальные фреймворки. Оказалось есть.
Способ второй - jQTouch

О jQTouch уже немного писали. Хочу рассказать немного подробнее о том, что он умеет.
jQTouch - Это такой плагин к известному JavaScript-фреймворку jQuery, позволяющий очень просто создавать веб-приложения для тачфонов - телефонов с сенсорным экраном, причём с пальцеориентированным интерфейсом. Каким и является iPhone. А так же HTC Hero, Dream, Magic - на Android - и куча разных WM-коммуникаторов с оболочками. © (оригинал)
Перечислю основные фишки:
- Очень легко управлять поведением компонент
- Есть возможность создавать темы
- Есть небольшое взаимодействие с телефоном - например можно узнать его ориентацию
- Поддерживается анимация и различные фишки интерфейса айфона
- Это jQuery и этим все сказано
Плагин очень приятный, но все таки на выходе мы имеем не полноценное приложение. Почему? У нас нет доступа к таким вещам как акселерометр, вибрация, звук и так далее. После этого я снова полез в гугл и нашел такую отличную вещь как PhoneGap.
Способ третий - PhoneGap

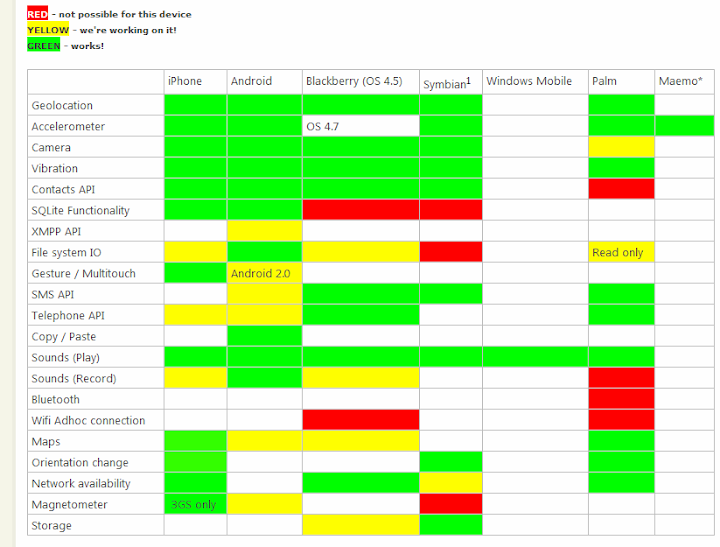
Суть данного фреймворка состоит в том, что написав один раз приложение с помощью html и js, мы сможем транслировать его в приложение под нужную платформу. А платформы он поддерживает вот такие: iPhone, Android, Blackberry (OS 4.5), Symbian, Windows Mobile, Palm, Maemo. В случае айфона мы опять возвращаемся к тому, с чего начали - нужен макбук, лицензия и все дела. Но фреймворк все равно отличный.
Ниже представлен roadmap данного проекта.

Приятный бонусом данного продукта является наличие симулятора, на котором можно оттестировать написанное приложение. Рекомендую поставить и поиграться.
Необходимость трансляции немного напрягала и дальнейшие поиски вывели меня на конкурента PhoneGap - MotherApp
Способ четвертый - MotherApp

Суть этого проекта такова:
- Пишем приложение с использованием предложенной js-библиотеки
- Устанавливаем все что нужно на сервер
- И самое главное - отдаем ссылку на свое приложение парням из MotherApp, которые все за нас транслируют

Как видите, сервис хорошо монетизирован =)
А если серьезно вполне серьезная и мощная по своим возможностям вещь. По ссылке список возможностей с картинками.
Как говорил один персонаж, становится все любопыственнее и любопытсвеннее. Уже из спортивного интереса, я нашел почти то что искал:
- Возможность написания на html и js
- Полное отсутствие трансляции
- Возможность использовать функции телефона
И как всегда было одно но. Сначала необходимо поставить отдельное приложение на айфон, чтобы запустить свое. И я говорю о Big5.
Способ пятый - Big5
Здесь все еще проще.
Пишем свое приложение с использованием js-библиотеки, скачиваем приложение из аппсторе и вводим адрес своего сайта.
В своей сути, big5 - это альтернативный бразуер, но с доступом к нативным функциям телефона. Большой вопрос, как к этом отнесется Apple и не повторится ли здесь судьба PhoneGap. Но факт остается фактом, написав веб приложение, мы в итоге получаем полноценное приложение под айфон. Насколько полноценное зависит от пользователя, так как в аппстор есть две версии приложения big5: бесплатная lite и платная за 10$.
На сайте big5 заявлено, что разработка под их приложение, это просто веб разработка, так что все что было описано в первом пункте так же справедливо и тут.
Ну и в завершении, хочется представить еще одного кандидата. Но он, пожалуй, больше придется по душе тем, кто выбрал Ruby on rails. Итак, встречайте - Rhodes.
Способ отдельный - Rhodes

Этот продукт отчасти напоминает процессом своей разработки, который представлен ниже, MotherApp.

Rhodes опять же работает со всеми нативными вещами, вплоть до файловой системы. Поддерживает он следующие платформы: iPhone, Windows Mobile, BlackBerry, Symbian и Android. Язык у данного фреймворка очень похож на ruby, так что рубисты дерзайте. Пока что сложно найти какие либо отзывы.
И в завершении, тем, кого данная тема увлечет, хочу порекомендовать книгу от O`Reilly - Building iPhone Apps with HTML, CSS, and JavaScript
Making App Store Apps Without Objective-C or Cocoa. По ссылке ее официальный электронный вариант.
Спасибо за внимание!



В App Store появилось приложение для украинских финансистов.
ОтветитьУдалитьКомпания «Конкорд Капитал» сообщила о запуске приложения FinMarkets для iPhone, которое с сегодняшнего дня можно найти в сервисе App Store.
FinMarkets — это приложение с последними новостями рынка и информацией о торгах ценными бумагами с фокусом на Украину. На FinMarkets можно найти информацию об индексах; котировках акций, облигаций, валют; краткую сводку последних новостей, важных для рынка; а также видео.
Основные возможности FinMarkets:
- Ежедневные комментарии по рынкам акций, облигаций и валют.
- Мониторинг событий рынка: возможность получить информацию о наиболее важных для рынка событиях в корпоративном секторе. Комментарии предоставляются высококвалифицированной командой аналитиков компании «Конкорд Капитал».
- Видео из ресурса ConcordeTube: дает возможность получить обзоры рынка, просмотреть обсуждение горячих тем с помощью инновационного инвестиционного телеканала компании Concorde Capital.
- Индексы: УБ, ПФТС, RTS, Dow Jones, S&P 500, NASDAQ 100, FTSE 100, Nikkei 225.
- Котировки акций, облигаций и валют.
На данный момент приложение FinMarkets доступно в версии 1.1. Оно бесплатно и совместимо с iPhone и iPod Touch.
OReilly moved the link to the last book to http://ofps.oreilly.com/titles/9780596805784/
ОтветитьУдалить