Инструменты для работы с финансами
1. Hourly Rate Calculator
Отличный инструмент, для тех кто только начинает. Введя информацию о вашей оплате, расходах, рабочих часах и ожидаемом доходе, вы получите данные о вашем почасовом биллинге.
2. Web Development Project estimator
Однажды выяснив, какова ваша ставка к час, вы можете затем использовать эти данные, когда заказчик интересуется о стоимости ваших услуг.
3. Freshbooks
Отсылайте, отслеживайте и собирайте ваши платежи одним движением. Отлично подходит для команд, фрилансеров и поставщиков услуг.4. CurdBee
Простое и и незамысловатое решения для произведения выписки счетов, которое также может быть интегрировано с PayPal и Google Checkout.
Дублирование данных и вопросы безопасности
5. DropBox
Приятный инструмент для поддержки целостности ваших данных. Удобный и достаточно дешевый, если вы выберете платное решение. Хотя синхронизация иногда работает достаточно загадочно.
6. Mozy
Mozy является другим популярным средством для дублирования данных, есть возможность использовать бесплатный вариант!
7. ClamAV для PC или ClamXav для Mac
Опенсорс антивирус как для Мак, так и для PC.
8. Tor
Давая возможность серфится анонимно, Tor защищает вас от сетевого слежения, которое угрожает вашей свободе и безопасности. Так же есть очень удобный плагин для ФФ: Tor Button.
9. Snort
Опенсорс система для предотвращения проникновения и обнаружения для Mac.
10. Pastor
Mac-приложение для хранения ваших паролей, логинов на сайтах, серийников и так далее. данные сущности будут храниться в зашифрованном виде под защитой пароля. Имеется встроенный генератор пароля.
Производительность
11. Remember the Milk
Решайте ваши задачи с помощью этого приложения, обладающего огромным набором функционала. Просматривайте ближайшие задачи, добавляйте и завершайте их на ходу, планируйте новые и с легкостью синхронизируйте их с помощью Remember The Milk.
12. Highrise
Совершенный онлайновый менеджер встреч. Highrise подготовит вас к следующему звонку, встрече, этапу переговоров, завершению сделки или новым продажам.
13. Things
Органайзер для Mac, соответсвующий требованиям современного делового человека.
14. EverNote
Делать заметки стало значительно проще. EverNote позволяет сохранить и получить доступ к любым нужным вам данным с любого устройства.
15. Quicksilver
Эффективная оболочка для OS X, позволяющая работать значительно быстрее (пользователям Windows рекомендуется Launchy).
Управление проектами
16. Fuze Meeting
Организуйте ваши онлайн встречи где и когда угодно Доступна бесплатная версия.
17. drop.io
Простой инструмент для онлайн сотрудничесва, проведения презентаций и обмена данными.
18. MindMeister
Интернет приложения для построения диаграмм зависимостей.
19. Basecamp
Ведущий сервис предназначенный для управления проектами, обменом материалом, назначением задач, сбора фидбеков и так далее.
20. AgileTracker
Air-приложение для ведения отчетности о клиентских временных затратах на проект.
21. Ora Time & Expense
Ora позволяет вам отслеживать затраты, вести лист задач, запускать активности по ним и так далее.
Инструменты сбора фидбэков
22. Please Critique me
Созданный для дизайнеров сайт, где они могут размещать свои работы на обозрение и критику.
23. ConceptFeedback
Бесплатное средство для сбора фидбэков для дизайнеров и менеджеров. Отличный способ проверить ваш проект перед его запуском.
24. 5 seconds test
Простой онлайновый инструмент для проверки юзабилити, позволяющий выявить недостатки пользовательского интерфейса вашего проекта.
Маркетинг
25. AWeber
Позволяя создавать длительные отношения с клиентов на основе электронной почты, AWeber является одним из лидеров в данной области и используется большинством блоггеров и интернет маркетологов.
26. iContact
Легко создает, отсылает и отслеживает новости, обзоры и ответы на электронные сообщения.
27. Ping.fm
Ping.fm является простым и бесплатным сервисом, который позволяет вам оставаться в курсе изменений, в социальных сетях, где вы состоите.
28. Shozu
Является аналогом Ping.fm, но уже дял изображений. Загружайте ваши фото и видео в любое из сообществ где вы состоите, будь то Facebook или YouTube, Twitter или Flickr или любой другой.
29. LinkedIn
Хороший способ оставаться в постоянном контакте с вашими коллегами или строить новые отношения по работе.
Аналитика
30. Google Website Optimizer
Website Optimizer является простым в использовании решением от Google, приносящим реальные результаты, для проверки содержимого сайта. Он является отличным инструментом для повышения отдачи от вашего ресурса.
31. Compete
Отслеживайте конкуренцию на рынке, получая статистику и отражение общей ситуации.
33. Google Analytics
Бесплатное многофункционально решение от Google, позволяющие расставлять приоритеты и отслеживать динамику их изменения.
 О достоинствах этой программы сказано очень много, а я расскажу для чего ее использую я.
О достоинствах этой программы сказано очень много, а я расскажу для чего ее использую я.  Те, кто используют Google Docs, обязательно оценят это приложение. Mighty Docs позволяет вам загружать на айфон документы из своего гугл аккаунта. Загрузка происходит в два этапа. На первом вы просто видите список всех имеющихся документов, как в общем списке, так и в варианте группировки по папкам. На втором этапе вы выбираете документ и он заливается к вам на телефон. Я в первую очередь использую его для просмотра презентаций и таблиц эксэля.
Те, кто используют Google Docs, обязательно оценят это приложение. Mighty Docs позволяет вам загружать на айфон документы из своего гугл аккаунта. Загрузка происходит в два этапа. На первом вы просто видите список всех имеющихся документов, как в общем списке, так и в варианте группировки по папкам. На втором этапе вы выбираете документ и он заливается к вам на телефон. Я в первую очередь использую его для просмотра презентаций и таблиц эксэля.  Одно из тех приложений, на которые следует потратить свои кровные. Органайзер Remember The Milk, созданный маленькой австралийской компанией, имеет весьма приятный и понятный интерфейс и, что является несомнен-ным плюсом, доступен на русском языке. Кроме набора стандартных опций (список задач, групповая работа и т. д.), Remember The Milk имеет и интересную особенность. Благодаря интеграции с Google Maps выполняется привязка задач к определенным местам, т. е. вы можете составить список для каждого из городов, которые планируете посетить. В целом, добавление задач мало отличается от аналогичных разработок — указываете событие, когда оно состоится, будет ли оно повторяться, прописываете теги, добавляете заметки. Но есть и одна особенность — уведомления о событии можно получать не только по электронной почте, но и на мобильный телефон, интернет-пейджер (большой список поддерживаемых протоколов включает в себя и ICQ, и Google Talk, и даже Skype).
Одно из тех приложений, на которые следует потратить свои кровные. Органайзер Remember The Milk, созданный маленькой австралийской компанией, имеет весьма приятный и понятный интерфейс и, что является несомнен-ным плюсом, доступен на русском языке. Кроме набора стандартных опций (список задач, групповая работа и т. д.), Remember The Milk имеет и интересную особенность. Благодаря интеграции с Google Maps выполняется привязка задач к определенным местам, т. е. вы можете составить список для каждого из городов, которые планируете посетить. В целом, добавление задач мало отличается от аналогичных разработок — указываете событие, когда оно состоится, будет ли оно повторяться, прописываете теги, добавляете заметки. Но есть и одна особенность — уведомления о событии можно получать не только по электронной почте, но и на мобильный телефон, интернет-пейджер (большой список поддерживаемых протоколов включает в себя и ICQ, и Google Talk, и даже Skype).  Twitter захватывает все большую и большую аудиторию, так что без него никак остаться нельзя. А возможность просматривать статьи не выходя из него, заливать фотографии и делать все остальное, что дает веб-вариант, делает это приложение невероятно удобным. Интерфейс состоит из 5 вкладок: Friends – здесь можно читать ленты ваших друзей, если они вставили ссылку то можно прямо сразу на неё нажать и просмотреть через встроенный браузер. Mentions - в этой вкладке можно посмотреть ваши ретвиты Messages - здесь можно просматривать ваши личные сообщения. Favorites - здесь можно просматривать ваши любимые сообщения Search - в этой вкладке можно искать по тегам,скажем вы хотите узнать мнение людей по поводу Snow leopard вы ищете по тегу Snow leopard и видите все сообщения ,в которых он упоминался.. Основные отличия Pro версии от Free:
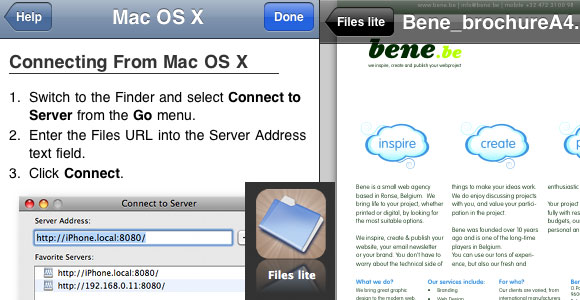
Twitter захватывает все большую и большую аудиторию, так что без него никак остаться нельзя. А возможность просматривать статьи не выходя из него, заливать фотографии и делать все остальное, что дает веб-вариант, делает это приложение невероятно удобным. Интерфейс состоит из 5 вкладок: Friends – здесь можно читать ленты ваших друзей, если они вставили ссылку то можно прямо сразу на неё нажать и просмотреть через встроенный браузер. Mentions - в этой вкладке можно посмотреть ваши ретвиты Messages - здесь можно просматривать ваши личные сообщения. Favorites - здесь можно просматривать ваши любимые сообщения Search - в этой вкладке можно искать по тегам,скажем вы хотите узнать мнение людей по поводу Snow leopard вы ищете по тегу Snow leopard и видите все сообщения ,в которых он упоминался.. Основные отличия Pro версии от Free:  Files позволяет закачивать с Mac или PC различные документы на iPhone\iPod touch через wifi и открывать их на телефоне. Поддерживаемые форматы: Microsoft Office, iWork, PDF, фото, картинки, TXT, HTML, видео- и аудио-файлы, поддерживаемые iPhone\iPod Touch. Есть полноэкранный просмотр, вертикальный и горизонтальный режимы. Также можно добавлять закладки на длинные файлы при просмотре, удалять ненужные файлы, ставить пароль на блокировку просмотра файлов. Подключение идет по протоколу WebDAV. Отличия Files lite:
Files позволяет закачивать с Mac или PC различные документы на iPhone\iPod touch через wifi и открывать их на телефоне. Поддерживаемые форматы: Microsoft Office, iWork, PDF, фото, картинки, TXT, HTML, видео- и аудио-файлы, поддерживаемые iPhone\iPod Touch. Есть полноэкранный просмотр, вертикальный и горизонтальный режимы. Также можно добавлять закладки на длинные файлы при просмотре, удалять ненужные файлы, ставить пароль на блокировку просмотра файлов. Подключение идет по протоколу WebDAV. Отличия Files lite: 

