среда, 8 декабря 2010 г.
Блог переехал
Я все таки решил завести себе сайт для различных экспериментов и интересностей. Так что писать я теперь буду только там. Вот прямая ссылка на rss-подписку.
суббота, 4 декабря 2010 г.
Онлайн РПГ Ecilavia на WebGL
Я думаю нет того человека, который бы не видел видео от гугла с аквариумом. Но создание простого ролика, это просто ничего, по сравнению с онлайн игрой. Итак, development preview игры Ecilavia. Модельки конечно еще не очень, но сам факт поражает воображение.
24 веб-приложения, сделанные на html5
По ссылке сайт, который имеет вид календаря на 24 дня. Каждый день — отдельная демка. Как пишут сами ребята "stuff that Steve Jobs would love". На данный момент заполнены уже 4 дня.
Да, бильярд затягивает, так что будьте осторожны.
Да, бильярд затягивает, так что будьте осторожны.
пятница, 26 ноября 2010 г.
Генератор градиентов на CSS
Хочу поделиться небольшой, но полезной тулзой для генерации Photoshop-like градиентов. Называется этот инструмент громко — Ultimate CSS Gradient Generator. Но большей значимости ему придает не имя, а создатели — это те же ребята, которые сделали ColorZilla, отличнейший плагин для Firefox.
среда, 24 ноября 2010 г.
Редактор фотографий на html5

Вы все еще
- Загрузить изображение или указать ссылку
- Обработать
- …
- Сохранить или использовать ссылку
четверг, 18 ноября 2010 г.
Доброкнижка про HTML5 от Google
Пока в интернетах идут войны на тему HTML5, убьет он Flash или нет, компания Google выпустила онлайн книгу 20 Things I Learned About Browsers & The Web. И это действительно книга!


Зачем нужно мечтать
Работая в программистской конторе, меня всегда интересовал один вопрос — почему одни постоянно развиваются и растут, а другие довольствуются тем что есть. И вроде бы они неплохие работники, и делают все хорошо, но чего-то у них не хватает, скажем так «огонька в глазах». Я часто об этом думал, но не мог сформулировать, что же не так, до тех пор пока моя подруга не начала говорить о своем парне:
И это натолкнуло меня на мысль — а что если это так, что если отсутствие мечты и желания мечтать приводит к таком застою. Размышления по теме под катом.
Вроде работает, дома сидит делает, а роста никакого. и стремления не особо. Мне иногда кажется, он не умеет мечтать, точнее не хочет это делать.
И это натолкнуло меня на мысль — а что если это так, что если отсутствие мечты и желания мечтать приводит к таком застою. Размышления по теме под катом.
Оригинальный CheatSheet HotKeys для Photoshop
Я думаю, все уже встречали кучу шпаргалок с хоткеями, в том числе и для фотошопа, однако такой я вижу первый раз. Надеюсь он вам пригодится. Картинка кликабельна.


UPD: спасибо Injected за вариант без градиента.


UPD: спасибо Injected за вариант без градиента.
среда, 17 ноября 2010 г.
Бесплатная книга Essential Javascript And jQuery Design Patterns for Beginners
По ссылке можно скачать архив, в котором будут:
— большая статья (маленькая книга), описывающая все дизайн паттерны;
— RefCard от DZone;
— еще одна RefCard, выжимка из предыдущей.
Что понравилось особо — в конце статьи (книги) очень много ссылок по теме.
— большая статья (маленькая книга), описывающая все дизайн паттерны;
— RefCard от DZone;
— еще одна RefCard, выжимка из предыдущей.
Что понравилось особо — в конце статьи (книги) очень много ссылок по теме.
понедельник, 15 ноября 2010 г.
Отлично погуглил или впечатления от Google Developer Day 2010
В пятницу 12 числа прошло такое знаменательное событие, как Google Developers Day 2010 в Москве. Это предпоследнее событие в серии GDD, следующее будет в Праге 16 ноября, а предыдущие прошли в Токио, Сан-Паулу и Мюнхене.
GDD - значимое событие для всех разработчиков и попасть туда хотели 4000 человек, именно столько заявок было подано. Прошло всего 1500 и я был одним из счастливчиков. О том, каким GDD 2010 был для меня, я и хочу рассказать.
GDD - значимое событие для всех разработчиков и попасть туда хотели 4000 человек, именно столько заявок было подано. Прошло всего 1500 и я был одним из счастливчиков. О том, каким GDD 2010 был для меня, я и хочу рассказать.
понедельник, 8 ноября 2010 г.
Wylio — поиск картинок для блога

Я думаю многие сталкивались с проблемой, что при написании статей для блога нужны картинки в тему. Приходилось лезть в гугл, скачивать, редактировать размер и так далее. Теперь все стало проще с Wylio
Wylio — это проект, созданный при участии TechCrunch. Решает он следующую задачу — по ключевому слову ищет фотографии во Фликре. Когда картинка найдена, он предлагает макет страницы, на которой размещено найденное изображение. После чего остается выравнять картинку, задать нужный размер и нажать кнопку «Get code». Полученный код можно смело копировать себе на сайт. Как говорят создатели, вместо 20 шагов, теперь надо проделать всего 3. Рекомендую!
четверг, 28 октября 2010 г.
Sencha Animator — средство для создания анимации средствами CSS и HTML
 Пока компания Adobe анонсирует Edge prototype tool, компания Sencha выпускает пробный
Пока компания Adobe анонсирует Edge prototype tool, компания Sencha выпускает пробный релиз Sencha Animator — декстопное приложение для создание анимации для всего, что поддерживает HTML5. Как утверждают создатели, создание такого инструмента вызвано заявлением Apple исключить Flash из их iOS, что приводит к тому, что приходится писать кучу строк кода для создания анимации через CSS3. Поэтому они предлагают для начала посмотреть демо, а потом скачать и воспользоваться аниматором самому.
среда, 27 октября 2010 г.
Adobe представляет Edge prototype tool
И вновь новинка от Adobe. Пока что это прототип, но в будущем Edge позволит делать анимацию средствами CSS3 и HTML5. Интерфейс программы представляет собой что-то среднее между Photoshop и Adobe Flash. Ну а пока что смотрим видео (на английском) и предвкушаем.
воскресенье, 24 октября 2010 г.
Adobe запускает Project ROME
Adobe продолжает радовать своими новинками. На этот раз это Project ROME — сервис для работы с видео, аудио, текстом и изображениями. Можно делать все — от анимации до визитных карточек. Сейчас пока что работает публичная бета-версия, но уже планируется и версия для учебных организаций. В общем лучше один раз увидеть, чем сто раз услышать и прочитать.
четверг, 21 октября 2010 г.
Макет бизнес модели
Недавно под руку попался png файл, позволяющий соориентироваться при создании бизнес-плана. Он представляет собой простой макет, в который нужно просто вписать значения, присущие вашему бизнесу. Для упрощения есть подсказки, примеры и ключевые вопросы. Так же этот документ может пригодится во время подготовки презентации для встречи с инвесторами. Под катом превью макетов и ссылки на оригинал, переведенный мною вариант и на него же в формате psd.
среда, 13 октября 2010 г.
Amino — новый UI toolkit для десктопных Java приложений
Хочу представить вам Amino — графическую библиотеку и очень классный UI toolkit. Изначально библиотека разрабатывалась Leonardo Sketch как вспомогательная, но теперь становится самостоятельным продуктом. Сейчас Amino находится в состоянии ранней alpha-версии и является 100% open source Java библиотекой, которая обладает следующими преимуществами:
- 2D/3D сценография на различных движках (Java2D, JOGL и многие другие);
- множественные UI контролы, синование с помощью CSS;
- разнообразные утилиты, для ускорения процесса разработки;
- протестирован до мелочей;
- является 100% бесплатной (BSD);
- 100% Java, готова к использованию на различных JVM (Groovy, JRuby, Jython, Javascript, JavaFX script и так далее)
воскресенье, 10 октября 2010 г.
#404fest 2010 - впечатления
Тег, находящийся в заголовке будоражил твиттер все эти выходные и продолжит делать это еще несколько дней. 9-10 октября в Самаре прошел фестиваль веб-деятелей — Фестиваль 404. Под катом мои впечатления от фестиваля в целом и от докладов в частности.
пятница, 8 октября 2010 г.
Анонс перевода
На днях я натолкнулся на серию интересных статей под названием "30 days of getting result". Они мне так понравились, что я связался с автором и получил разрешение на их перевод и публикацию. Поэтому теперь я буду регулярно делать эти переводы и выкладывать их в общий доступ. В данном посте я сделаю оглавление и для каждой главы будет ссылка на pdf файл. Когда я сделаю весь перевод, то оформлю все это в единый файл который можно будет скачать весь и сразу. А теперь перевод вступления к этим статьям.
Java EE6 and CDI: Free webinar from JBoss
14 октября пройдет бесплатный вебинар по стеку технологий Java EE 6, например Contexts & Dependency Injection (CDI). Зарегистрироваться на него можно по . Выступать будет , Sr. Software Engineer, JBoss Middleware.
понедельник, 4 октября 2010 г.
Запущен сервис для анализа электронной почты
Из заголовка многие могут подумать, что «большой брат» снова следит все за нами. Можно расслабиться — речь идет о новом сервисе от Mixpanel. Mixpanel — это стартап, ориентированный на анализ, которому покровительствуют Y Combinator, Michael Birch, и Max Levchin. Так что теперь километры корреспонденции не останутся без внимания.
среда, 29 сентября 2010 г.
Twitter запускает User Streams
Сегодня ночью команда твиттер объявила о запуске в продакшн Twitter User Streams API. User Streams API — это API позволит отслеживать обновления данных в сервисе микроблогинга в реальном времени. Созданные на основе User Streams приложения смогут работать с социалкой в потоковом режиме. Анонс этого апи был уже в апреле и после ряда бетатестов он запущен в использование.
понедельник, 27 сентября 2010 г.
Release Notes для Internet Explorer 9 Beta
По можно найти полезную информацию, касающуюся следующих пунктов:
— системные требования;
— известные проблемы при установке;
— данные о UI;
— поддержка тех или иных сайтов;
— совместимость с различными программами и аддонами.
И многое другое.
— системные требования;
— известные проблемы при установке;
— данные о UI;
— поддержка тех или иных сайтов;
— совместимость с различными программами и аддонами.
И многое другое.
воскресенье, 26 сентября 2010 г.
Инструментарий веб-разработчика под мобильные устройства
С каждым днем количество веб-сайтов и сервисов под мобильные платформы становится все больше и больше. Я уже как то писал про эмуляторы, а сейчас хочу представить несколько полезных инструментов, начиная от самых простых, показывающих как будет сайт выглядеть на том или ином устройстве, заканчивая различными оптимизаторами контента.
четверг, 23 сентября 2010 г.
Хаброненависть
Ранним утром перестал быть доступным ресурс Хабрахабр. Вчера днем он также был недоступен в течении некоторого времени, после чего администрация заявила, что их активно DDOS`ят и их 100 Мб канал не справляется с нагрузками. Подоплека этой истории под катом.
Асинхронная загрузка скриптов в WebKit
вторник, 21 сентября 2010 г.
Разбираемся с Notifications API
Продолжаю серию переводов статей сайта html5rocks. Мы уже говорили про то, как внедрять шрифты, как работать с видео, сегодня мы поговорим про то как делать всплывающие сообщения в браузере с помощьюNotifications API. Работает оно к сожалению пока только в Хроме, но есть уже начальная версияспецификации. Под катом подробности.
понедельник, 20 сентября 2010 г.
HTML5 Video — от А до Я
Да, да, это очередная статья про html5 и тэг < video >. Но главным ее отличием будет то, что здесь будут рассмотрены самые базовые понятия и теории. Так что приготовились внимательно читать и записывать, let html5 rocks!
вторник, 14 сентября 2010 г.
Прикручиваем клевые шрифты с помощью @font-face
Недавно столкнулся с задачей прикручивания достаточно необычного шрифта для мобильного веб клиента. Так как работа была под айфон, то я решил, что в этой задаче мне поможет css 3 и такая штука как @font-face. Пользу от такого способа решения задачи, я думаю, видят все, потому что:
- сохраняется поиск по тексту, потому что это текст, а не картинка;
- появляется возможность использовать онлайн-переводчики и разные фишки связанные с текстом;
- никто не отменяет для нас использование
line-height,letter-spacing,text-shadow,text-align, и селекторов вида::first-letterи::first-line
понедельник, 13 сентября 2010 г.
eTalks Summer 2010 для меня
В выходные 4-5 сентября в Экспо-Волге прошла конференция веб-разработчиков . Отчет, конечно, немного запоздавший, но он будет больше похож на послевкусие.
Начнем.
Начнем.
среда, 25 августа 2010 г.
Дневник IT студента
Всего через полгода я буду защищать диплом, переходить на полную ставку на работе и вообще меня ждет масса новых дел и активностей. Позади 5 лет учебы в институте, 3 года из которых были совмещены с работой в программисткой конторе. Я думаю, что подобным образом студенчество складывалось у многих, и в этом посте я хотел бы описать, как же все это было у меня. Этот пост не будет откровением, это лишь взгляд изнутри, на то как устроена наша система образования и немного на то, как устроена работа IT контор и их взаимодействие со студентами. Легко заметить, как год за годом меняется мировоззрение. Ну что ж, начнем.
понедельник, 16 августа 2010 г.
Став хозяином Java, Oracle невольно сломал Eclipse
В этом месяце (пост от 28 июля — прим. пер.), компания Oracle выпустила новую версия Java, 1.6.0_21 (она же 6u21). К сожалению, пользователями Eclipse было быстро обнаружено, что это версия несовместима с Eclipse и программами Eclipse Rich Client Platform (RCP).
среда, 11 августа 2010 г.
Как помочь сбежать идеям из тюрьмы
Скотт Беркун— один из самых признанных консультантов по управлению проектами за рубежом.
Скотт регулярно публикует в своем блоге достаточно интересные статьи и это перевод одной из них.

Кратко о статье. Вам часто приходит в голову мысль, что было бы неплохо сделать такое улучшение на проекте? Или давайте использовать скрам у нас в фирме! Я думаю, каждому из нас, такие мысли в голову приходят. А как часто, эти идеи достигают реализации, или как пишет Скотт "совершают побег" и если не часто, то как же этого добиться? Интересно? Если да, тогда идем под кат.
Скотт регулярно публикует в своем блоге достаточно интересные статьи и это перевод одной из них.

Кратко о статье. Вам часто приходит в голову мысль, что было бы неплохо сделать такое улучшение на проекте? Или давайте использовать скрам у нас в фирме! Я думаю, каждому из нас, такие мысли в голову приходят. А как часто, эти идеи достигают реализации, или как пишет Скотт "совершают побег" и если не часто, то как же этого добиться? Интересно? Если да, тогда идем под кат.
вторник, 10 августа 2010 г.
Flash для iPhone 4? Почему бы и нет!
В интернете по-прежнему идут бурления на тему, Steve Jobs vs. Flash. И я думаю они утихнут не скоро. А пока некоторые срывают голоса и разбивают в ярости клавиатуры, хакер по имени Comex портировал флэш под айфон и назвал его Frash. К слову сказать, этот парень уже известен, благодаря джейлбрейку Spirit и сайту JailbreakMe.com. А теперь читаем подробности под катом.
среда, 4 августа 2010 г.
Air-эмулятор iPad
Не так давно у меня был пост про небольшой сервис, эмулирующий браузер iPad. Теперь же мне хочется описать air-приложение, эмулирующее работу браузера iPad.
понедельник, 2 августа 2010 г.
Горы, море и люди
Прошло уже две недели, как я вернулся из отпуска. И у этого события, как и у вина есть свой вкус и свое послевкусие, так что пришло время описать, как это было. По ходу отпуска я вел заметки, так что сейчас именно их я и опубликую, слегка отредактировав и дополнив. Кроме того, все записи я дополню многочисленными фотками. Поехали.
суббота, 24 июля 2010 г.
"Эмулятор" iPad
четверг, 1 июля 2010 г.
Рецензия на "Сумерки. Сага. Затмение."
Итак, рецензия на самый ожидаемый для кого то фильм лета. Но не для меня, я жду "Повелителя стихий" и "Начало" =) И я не то чтобы ждал чего то особенного от этого фильма, но посмотрев трейлер, подумал что хотя бы в этой части будет экшн, но нет, не оправдались мои ожидания. Но пойдем как всегда по порядку)
Рецензия на "Рыцарь дня"
Как-то так вышло что прямо перед отпуском сходил на два фильма, и это рецензия на первый из них. Вкратце - ВСЕМ ИДТИ. Честно, фильм ну очень смешной, причем он смешной не благодаря нелепым моментам, в которые попадают герои, а в первую очередь благодаря их диалогам. Итак, поехали!
вторник, 22 июня 2010 г.
Динамическая загрузка js
Я думаю многие сталкивались с задачей, когда надо динамически подгрузить js файл. Такая задача может возникнуть, например когда вы работаете с интернационализацией вашего сайта или функционал сайта может динамически меняться, в зависимости от каких-либо выбираемых параметров. В данном посте я расскажу, как это делать.
вторник, 15 июня 2010 г.
Эмуляторы мобильных устройств для тестирования сайтов и веб-приложений
Я думаю некоторые из веб-разработчиков сталкивались с задачей создания сайтов и сервисов под мобильные платформы. И проблема возникает в том момент, когда надо протестировать свое творение. И если найти тот или иной девайс все же не проблема, то протестировать на максимальном количеством устройств достаточно сложно. И тут на помощь приходят ОНИ - эмуляторы. В данном посте я рассмотрю вопросы установки и запуска эмуляторов следующих мобильных устройств, с целью запуска на них нужного сервиса: Win Mobile, iPhone, BlackBerry, Android, Symbian^3.
пятница, 4 июня 2010 г.
Рецензия на "Принц Персии: Пески времени"
Наконец-то я разобрался со своим ведром гвоздей с сессией и могу посвятить себя себе, блогу и прочим радостям жизни. Собственно ради этих радостей я и пошел в кино на такой фильм, как Принц Персии: Пески времени. Сразу скажу, фильм понравился: я пришел, посмотрел, отдохнул, впечатлился. Так что советую сходить и посмотреть, а теперь подробности.
пятница, 7 мая 2010 г.
Определяем геокоординаты с помощью javascript
Продолжаем развлекаться с программированием под мобильные платформы. Сегодня покажу два способа, как определить координаты с помощью javascript из вашего мобильного устройства (для немобильных показанные ниже способы так же работают). Итак, поехали.
среда, 5 мая 2010 г.
Разработка с использованием WEB SQL DB и Local Storage
Совсем недавно на хабре был пост, посвященный работе с WEB SQL DB. Одно из полезных применений локальных баз данных – работа в оффлайн режиме. Кроме этого, я покажу еще один вариант работы, когда вместо sql используется local storage, который поддерживается уже большим количеством браузеров.
воскресенье, 2 мая 2010 г.
Рецензия на "Утомленные солнцем 2: Предстояние"
Сходил сегодня на это "эпическое кино". Сразу хочу сказать, что кино отвратительное, тошнотворное и истеричное. Дико разочарован и жалко потраченных денег и времени. Под катом более подробно.
четверг, 22 апреля 2010 г.
Работа с веб-сервисом в Pocket Internet Explorer
Так уж вышло, что я работаю над мобильным клиентом под Pocket IE. И это единственное, что может быть хуже чем просто IE. Но раз уж так вышло, сейчас я покажу как используя javascript и много терпения работать с веб-сервисом прямо из html кода. Поехали!
суббота, 17 апреля 2010 г.
Несколько книг по проведению презентаций
Ура, мне пришла посылка из Озона и я наконец-то нашел время для ее обзора. В посылке мне пришли 4 книги, посвященные тому, как проводить презентации. В последнее время регулярно их смотрю, как в универе, так и на работе и даже в интернете. Что-то мне нравится, что-то нет, поэтому мне и стало интересно, как же их делать правильно.
пятница, 9 апреля 2010 г.
Как я смотрел Битву Титанов
Хочу опять немного разбавить свой блог постом с претензией на рецензию. А рецензия будет на фильм Битва титанов, трейлер к которому можно найти пару постами ниже. Сразу хочу сказать - фильм чистый экшн и сделан абсолютно по мотивам древнегреческих мифов, но абсолютно не по ним.
среда, 7 апреля 2010 г.
[Перевод] Будущее веб-приложений для iPad
Итак, все интернет сообщество бурно обсуждает появление вот этого замечательного девайса.
Все говорят о том, как же будет круто запускать на нем уже знакомые приложения из App Store и вообще как все будет замечательно. А какая ситуация наблюдается с веб-приложениями? Хотите знать? Тогда идем под кат и читаем перевод одной неплохой статьи.
Все говорят о том, как же будет круто запускать на нем уже знакомые приложения из App Store и вообще как все будет замечательно. А какая ситуация наблюдается с веб-приложениями? Хотите знать? Тогда идем под кат и читаем перевод одной неплохой статьи.
суббота, 3 апреля 2010 г.
Библиотека для рисования векторной графики Raphaël
Сейчас как-то много приходится работать с вебом, несмотря что я все же больше java`шник (хотя я уже в этом не уверен). И на днях надо было найти библиотеку на яваскрипте, которая позволила бы рисовать график посещаемости как в Google Analytics. С этой и многими другими задачи может справится Raphaël. О ней под катом.
среда, 31 марта 2010 г.
Полезные плагины jQuery
По работе пишу сейчас одно приложение для айфона на jQuery (точнее на jQTouch) и по ходу дела часто проще найти плагин, чем реализовывать самому. Хочу поделиться описанием этих плагинов.
суббота, 27 марта 2010 г.
Делюсь трейлером
Сегодня наткнулся на трейлер к фильму "Битва титанов". И запал на него =)
Очень нравится, как сочетается видеоряд с аудио. Пока что ничего лучше не видел. Собственно сам трэйлер. Надеюсь кино тоже будет отличным.
Если кому интересно, что за мелодия играет, то это The Used - The worm and the bird.
Очень нравится, как сочетается видеоряд с аудио. Пока что ничего лучше не видел. Собственно сам трэйлер. Надеюсь кино тоже будет отличным.
Если кому интересно, что за мелодия играет, то это The Used - The worm and the bird.
среда, 24 марта 2010 г.
10 бесценных жизненных советов, которые дает нам Альберт Эйнштейн
Интересная на мой взгляд статья, которая показывает, что одни и те же принципы никогда не устаревают. Конечно, все они уже часто проскакивали в той или иной форме на множестве ресурсов, но мне бы хотелось предложить вам их видение Ученым с большой буквы, Альбертом Эйнштейном.
суббота, 20 марта 2010 г.
Bluff - библиотека для рисования графиков в канвасе
Недавно знакомый дал ссылку на очень неплохую javascript библиотеку для рисования самых разных графиков в канвасе. Называется она Bluff. Ниже немного о ней.
среда, 17 марта 2010 г.
Инвайт на Хабр
Итак, я наконец-то набрал 51 единицу кармы на Хабре и смогу получить пачку инвайтов. Большую часть из них я уже раздал, но у меня по-прежнему есть еще один. Поэтому я решил сделать так - через тви и почту я принимаю ссылки на твои статьи %юзернейм%. Их все я размещу в тви и открою за них голосование. Лучший автор получит инвайт. Жду писем =)
понедельник, 15 марта 2010 г.
Виды тестирования и подходы к их применению
Взято с Хабра и немного адаптировано под Java-направленность.
Из институтского курса по технологиям программирования я вынес следующую классификацию видов тестирования (критерий — степень изолированности кода).
Тестирование бывает:
Из институтского курса по технологиям программирования я вынес следующую классификацию видов тестирования (критерий — степень изолированности кода).
Тестирование бывает:
- Блочное (Unit testing) — тестирование одного модуля в изоляции.
- Интеграционное (Integration Testing) — тестирование группы взаимодействующих модулей.
- Системное (System Testing) — тестирование системы в целом.
суббота, 13 марта 2010 г.
WiGig — технология мультимедийного контента

В своей статье я бы хотел рассказать о такой интересной технологии как WiGig. С технической точки зрения он будет базироваться на технологии Wirelss HD, разработанной компанией Panasonic и предназначенной для беспроводной передачи высококачественного контента на устройства домашней электроники без использования проводов.
В отличие от Wireless HD, WiGig будет более универсальным и сможет связывать в единую сеть сотовые телефоны, компьютеры, видеокамеры, плееры и домашнюю электронику. Инженеры компаний-учредителей альянса WiGig Alliance говорят, что позже скорость работы WiGig будет достигать 6 Гбит/сек. Под катом история возникновения и становления этого стандарта.
четверг, 11 марта 2010 г.
Презентация по html5
Недавно нашел презентацию, посвященную основным нововведениям HTML5, который вызвал так много обсуждений.
среда, 10 марта 2010 г.
Телеком по-голубиному
Навеяно парой телекома
3G - 3 голубя
уширение канала - толстый голубь
увеличение надежности соединений - сообщение на деревяшке
увеличение скорости соединения - голубь из рогатки
стриж-gsm - без комментариев
роутер - голубятня
блютус - голубоклювый голубь
оптоволокно - голубь в бутылке
LAN - кидаться голубями в соседей
Мб/с - голубь в час
мобильный интернет - голубь в коробке
витая пара - жестокая технология
проблема соединения - открыли сезон охоты
повышение надежности приема - ловчая сеть
лимит трафика - голуби кончились
шейпер - еще одна жестокая технология
превышен лимит ожидания - голубь заблудился
mac-адрес - гнездо
закачка мелодии - голубь принес соловья
сжатие трафика - ну очень жестокая технология
ретранслятор - пугало
3G - 3 голубя
уширение канала - толстый голубь
увеличение надежности соединений - сообщение на деревяшке
увеличение скорости соединения - голубь из рогатки
стриж-gsm - без комментариев
роутер - голубятня
блютус - голубоклювый голубь
оптоволокно - голубь в бутылке
LAN - кидаться голубями в соседей
Мб/с - голубь в час
мобильный интернет - голубь в коробке
витая пара - жестокая технология
проблема соединения - открыли сезон охоты
повышение надежности приема - ловчая сеть
лимит трафика - голуби кончились
шейпер - еще одна жестокая технология
превышен лимит ожидания - голубь заблудился
mac-адрес - гнездо
закачка мелодии - голубь принес соловья
сжатие трафика - ну очень жестокая технология
ретранслятор - пугало
воскресенье, 14 февраля 2010 г.
Web разработка под iPhone
Пока все Интернет сообщество со всех сторон продолжает обсуждать, как же можно приспособить iPad для работы, я бы хотел все же вернуться к iPhone. По профессии я программист и люблю новые технологии. И очень мне уж хотелось сделать приложение для своего телефона, но вот как-то душа к Objective C не лежит пока что, да и макбука с лицензией разработчика тоже пока нет. И мне стало интересно, могу ли используя знания html и js написать что-нибудь. Оказалось что да, и способов очень даже много. О них – под катом.
Само собой, можно просто написать веб сайт и его адаптировать. Об этом на Хабре уже писали. К написанному в той статье мне бы хотелось добавить две вещи.
Во-первых, с появлением html 5 появилась возможность работы с локальными базами данных. И все браузере на движке WebKit (само собой последние апдейты) уже поддерживают эту возможность. Работать с ней более чем просто.
В функцию создания базы данных передаются следующие параметры:
Далее открываем транзакцию и выполняем нужные нам действия
Во-вторых, стоит сказать об оффлайновом режиме работы с помощью создания manifest-файла. Подробно об этом можно прочитать на сайте Apple.
Вкратце что это такое. Манифест это обыкновенный файл, такой же, как например, css или js, содержащий в себе информацию о кэше приложения. Когда вы первый раз заходите на страницу, ресурсы, указанные в этом файле кэшируются.
Теперь как все выглядит на деле:
1. Указываем ссылку на файл на нужной нам странице
2. Создаем сам файл
И после этого все работает. С кэшем можно работать - апдейтить его, обрабатывать события и так далее.
Все это мне очень понравилось, но мне стало интересно, а есть ли какие-то специальные фреймворки. Оказалось есть.

О jQTouch уже немного писали. Хочу рассказать немного подробнее о том, что он умеет.
Перечислю основные фишки:
Плагин очень приятный, но все таки на выходе мы имеем не полноценное приложение. Почему? У нас нет доступа к таким вещам как акселерометр, вибрация, звук и так далее. После этого я снова полез в гугл и нашел такую отличную вещь как PhoneGap.

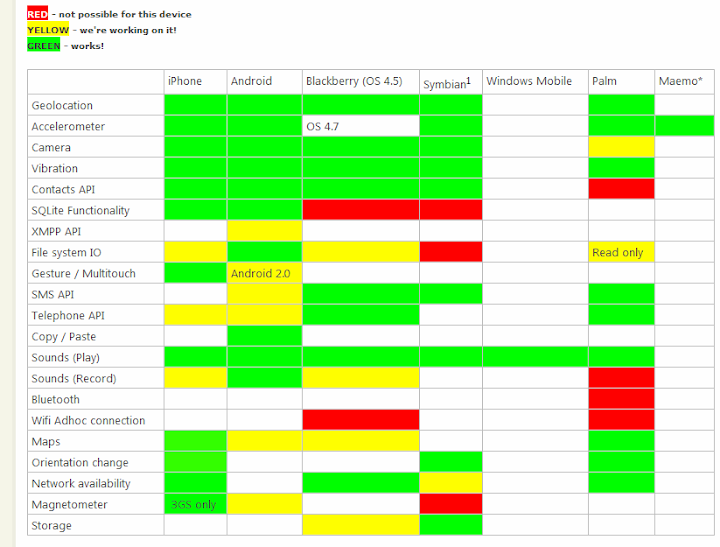
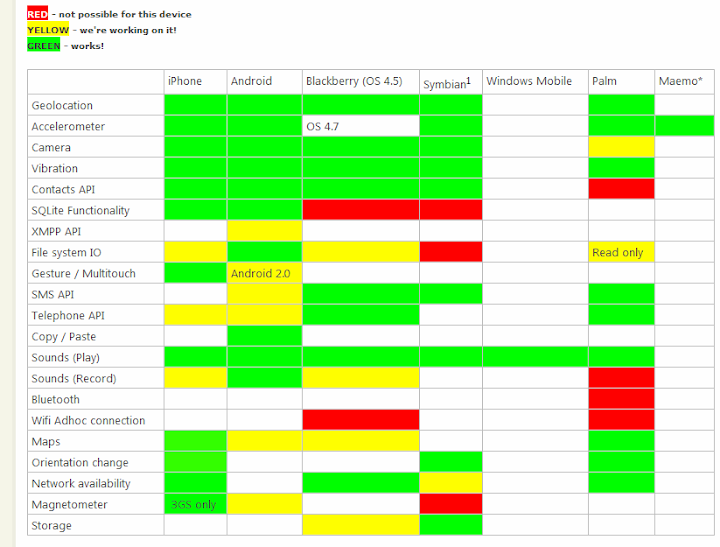
Суть данного фреймворка состоит в том, что написав один раз приложение с помощью html и js, мы сможем транслировать его в приложение под нужную платформу. А платформы он поддерживает вот такие: iPhone, Android, Blackberry (OS 4.5), Symbian, Windows Mobile, Palm, Maemo. В случае айфона мы опять возвращаемся к тому, с чего начали - нужен макбук, лицензия и все дела. Но фреймворк все равно отличный.
Ниже представлен roadmap данного проекта.

Приятный бонусом данного продукта является наличие симулятора, на котором можно оттестировать написанное приложение. Рекомендую поставить и поиграться.
Необходимость трансляции немного напрягала и дальнейшие поиски вывели меня на конкурента PhoneGap - MotherApp

Суть этого проекта такова:

Как видите, сервис хорошо монетизирован =)
А если серьезно вполне серьезная и мощная по своим возможностям вещь. По ссылке список возможностей с картинками.
Как говорил один персонаж, становится все любопыственнее и любопытсвеннее. Уже из спортивного интереса, я нашел почти то что искал:
И как всегда было одно но. Сначала необходимо поставить отдельное приложение на айфон, чтобы запустить свое. И я говорю о Big5.

Здесь все еще проще.
Пишем свое приложение с использованием js-библиотеки, скачиваем приложение из аппсторе и вводим адрес своего сайта.
В своей сути, big5 - это альтернативный бразуер, но с доступом к нативным функциям телефона. Большой вопрос, как к этом отнесется Apple и не повторится ли здесь судьба PhoneGap. Но факт остается фактом, написав веб приложение, мы в итоге получаем полноценное приложение под айфон. Насколько полноценное зависит от пользователя, так как в аппстор есть две версии приложения big5: бесплатная lite и платная за 10$.
На сайте big5 заявлено, что разработка под их приложение, это просто веб разработка, так что все что было описано в первом пункте так же справедливо и тут.
Ну и в завершении, хочется представить еще одного кандидата. Но он, пожалуй, больше придется по душе тем, кто выбрал Ruby on rails. Итак, встречайте - Rhodes.

Этот продукт отчасти напоминает процессом своей разработки, который представлен ниже, MotherApp.

Rhodes опять же работает со всеми нативными вещами, вплоть до файловой системы. Поддерживает он следующие платформы: iPhone, Windows Mobile, BlackBerry, Symbian и Android. Язык у данного фреймворка очень похож на ruby, так что рубисты дерзайте. Пока что сложно найти какие либо отзывы.
И в завершении, тем, кого данная тема увлечет, хочу порекомендовать книгу от O`Reilly - Building iPhone Apps with HTML, CSS, and JavaScript
Making App Store Apps Without Objective-C or Cocoa. По ссылке ее официальный электронный вариант.
Спасибо за внимание!
Способ первый – просто и со вкусом
Само собой, можно просто написать веб сайт и его адаптировать. Об этом на Хабре уже писали. К написанному в той статье мне бы хотелось добавить две вещи.
Во-первых, с появлением html 5 появилась возможность работы с локальными базами данных. И все браузере на движке WebKit (само собой последние апдейты) уже поддерживают эту возможность. Работать с ней более чем просто.
db = openDatabase("TestDB", "1.0", "HTML5 Database", 200000);
* This source code was highlighted with Source Code Highlighter.В функцию создания базы данных передаются следующие параметры:
- Название базы данных
- Ее версия
- Отображаемое имя
- Размер в байтах
Далее открываем транзакцию и выполняем нужные нам действия
db.transaction(function(tx)
{
tx.executeSql("DELETE FROM tbl_test WHERE id = ?", [item.id]);
});
* This source code was highlighted with Source Code Highlighter.Во-вторых, стоит сказать об оффлайновом режиме работы с помощью создания manifest-файла. Подробно об этом можно прочитать на сайте Apple.
Вкратце что это такое. Манифест это обыкновенный файл, такой же, как например, css или js, содержащий в себе информацию о кэше приложения. Когда вы первый раз заходите на страницу, ресурсы, указанные в этом файле кэшируются.
Теперь как все выглядит на деле:
1. Указываем ссылку на файл на нужной нам странице
<html manifest="demo.manifest">
* This source code was highlighted with Source Code Highlighter.2. Создаем сам файл
CACHE MANIFEST
demoimages/clownfish.jpg
demoimages/clownfishsmall.jpg
demoimages/flowingrock.jpg
demoimages/flowingrocksmall.jpg
demoimages/stones.jpg
demoimages/stonessmall.jpg
И после этого все работает. С кэшем можно работать - апдейтить его, обрабатывать события и так далее.
Все это мне очень понравилось, но мне стало интересно, а есть ли какие-то специальные фреймворки. Оказалось есть.
Способ второй - jQTouch

О jQTouch уже немного писали. Хочу рассказать немного подробнее о том, что он умеет.
jQTouch - Это такой плагин к известному JavaScript-фреймворку jQuery, позволяющий очень просто создавать веб-приложения для тачфонов - телефонов с сенсорным экраном, причём с пальцеориентированным интерфейсом. Каким и является iPhone. А так же HTC Hero, Dream, Magic - на Android - и куча разных WM-коммуникаторов с оболочками. © (оригинал)
Перечислю основные фишки:
- Очень легко управлять поведением компонент
- Есть возможность создавать темы
- Есть небольшое взаимодействие с телефоном - например можно узнать его ориентацию
- Поддерживается анимация и различные фишки интерфейса айфона
- Это jQuery и этим все сказано
Плагин очень приятный, но все таки на выходе мы имеем не полноценное приложение. Почему? У нас нет доступа к таким вещам как акселерометр, вибрация, звук и так далее. После этого я снова полез в гугл и нашел такую отличную вещь как PhoneGap.
Способ третий - PhoneGap

Суть данного фреймворка состоит в том, что написав один раз приложение с помощью html и js, мы сможем транслировать его в приложение под нужную платформу. А платформы он поддерживает вот такие: iPhone, Android, Blackberry (OS 4.5), Symbian, Windows Mobile, Palm, Maemo. В случае айфона мы опять возвращаемся к тому, с чего начали - нужен макбук, лицензия и все дела. Но фреймворк все равно отличный.
Ниже представлен roadmap данного проекта.

Приятный бонусом данного продукта является наличие симулятора, на котором можно оттестировать написанное приложение. Рекомендую поставить и поиграться.
Необходимость трансляции немного напрягала и дальнейшие поиски вывели меня на конкурента PhoneGap - MotherApp
Способ четвертый - MotherApp

Суть этого проекта такова:
- Пишем приложение с использованием предложенной js-библиотеки
- Устанавливаем все что нужно на сервер
- И самое главное - отдаем ссылку на свое приложение парням из MotherApp, которые все за нас транслируют

Как видите, сервис хорошо монетизирован =)
А если серьезно вполне серьезная и мощная по своим возможностям вещь. По ссылке список возможностей с картинками.
Как говорил один персонаж, становится все любопыственнее и любопытсвеннее. Уже из спортивного интереса, я нашел почти то что искал:
- Возможность написания на html и js
- Полное отсутствие трансляции
- Возможность использовать функции телефона
И как всегда было одно но. Сначала необходимо поставить отдельное приложение на айфон, чтобы запустить свое. И я говорю о Big5.
Способ пятый - Big5
Здесь все еще проще.
Пишем свое приложение с использованием js-библиотеки, скачиваем приложение из аппсторе и вводим адрес своего сайта.
В своей сути, big5 - это альтернативный бразуер, но с доступом к нативным функциям телефона. Большой вопрос, как к этом отнесется Apple и не повторится ли здесь судьба PhoneGap. Но факт остается фактом, написав веб приложение, мы в итоге получаем полноценное приложение под айфон. Насколько полноценное зависит от пользователя, так как в аппстор есть две версии приложения big5: бесплатная lite и платная за 10$.
На сайте big5 заявлено, что разработка под их приложение, это просто веб разработка, так что все что было описано в первом пункте так же справедливо и тут.
Ну и в завершении, хочется представить еще одного кандидата. Но он, пожалуй, больше придется по душе тем, кто выбрал Ruby on rails. Итак, встречайте - Rhodes.
Способ отдельный - Rhodes

Этот продукт отчасти напоминает процессом своей разработки, который представлен ниже, MotherApp.

Rhodes опять же работает со всеми нативными вещами, вплоть до файловой системы. Поддерживает он следующие платформы: iPhone, Windows Mobile, BlackBerry, Symbian и Android. Язык у данного фреймворка очень похож на ruby, так что рубисты дерзайте. Пока что сложно найти какие либо отзывы.
И в завершении, тем, кого данная тема увлечет, хочу порекомендовать книгу от O`Reilly - Building iPhone Apps with HTML, CSS, and JavaScript
Making App Store Apps Without Objective-C or Cocoa. По ссылке ее официальный электронный вариант.
Спасибо за внимание!
Подписаться на:
Сообщения (Atom)







